Despite HTML5 provides a native date time picker. Its limitation is clear for most of applications we are building. You can not explicitly change the format of the HTML 5 date time pick.
The solution is still to use a Javascript date time picker. In this post, we share the most popular date time picker in 2023.
A quick and effective date/time picker. It is extensible, UX-driven, and lean, but it is independent of any libraries. While the UI is simple, there are various themes. It may be used in any setting because to its extensive, open APIs and event system.

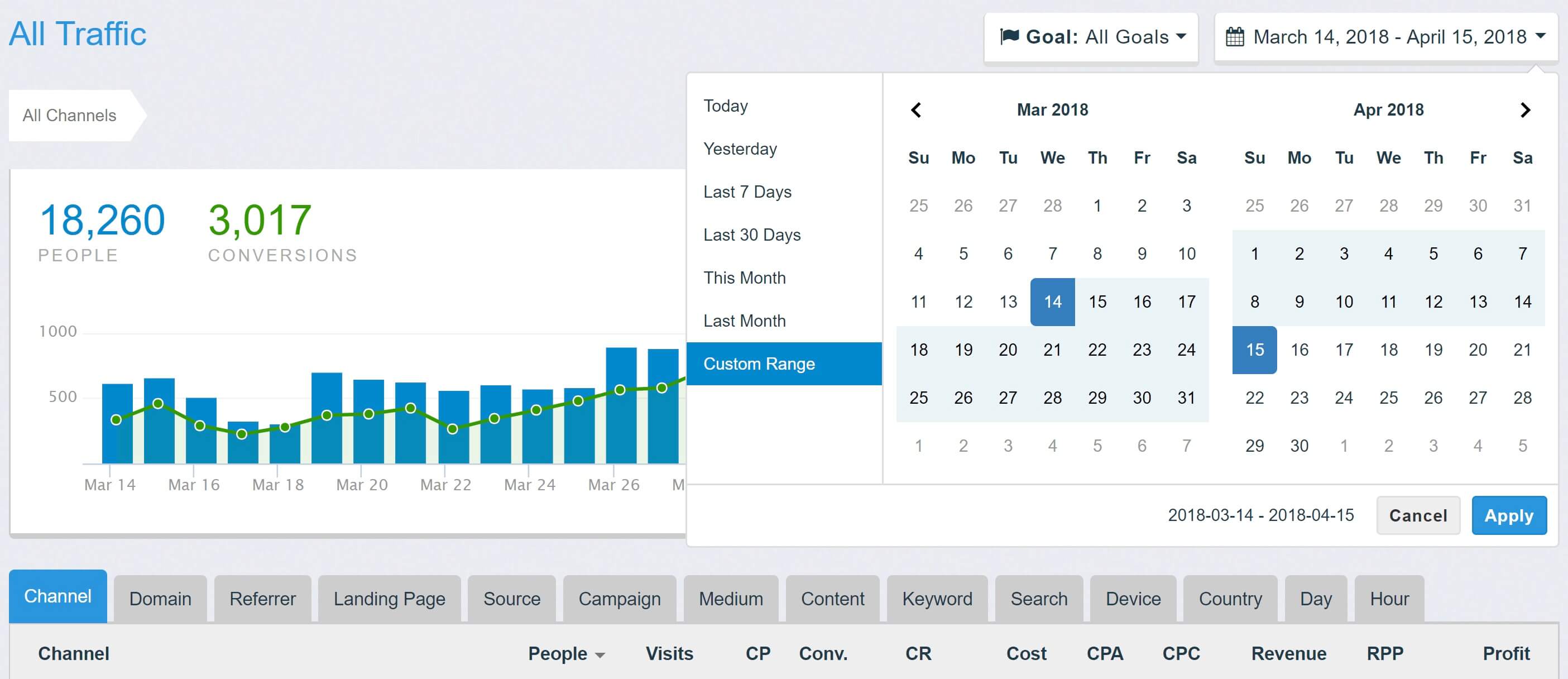
This date time picker can be added to any webpage element to display two calendars for choosing dates, times, or specified ranges like "Last 30 Days."

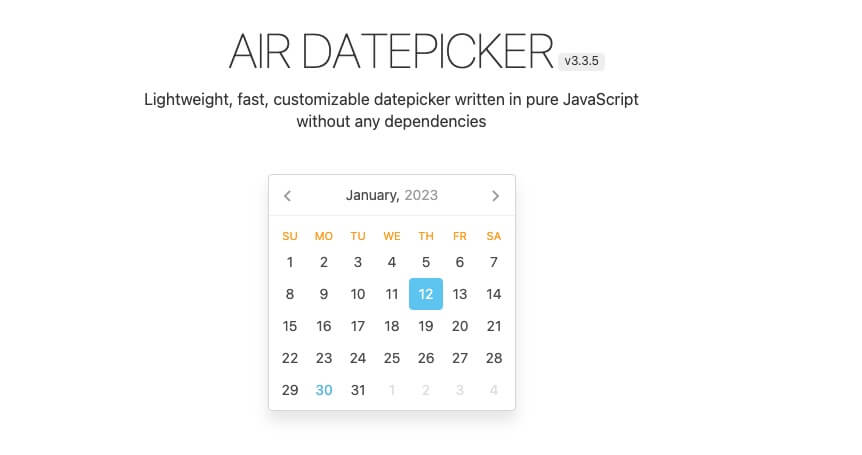
A contemporary JavaScript calendar made using ES6 and native CSS variables is called Air Datepicker. It is only 13 kb ( minified + gzip) in size. Every modern browser that supports native CSS variables can use it. It provides many of choices, is simple to customize, and has an API that is straightforward to use.
Since Air Datepicker is built entirely in JavaScript, it can be incorporated into any contemporary framework, including Angular and React.

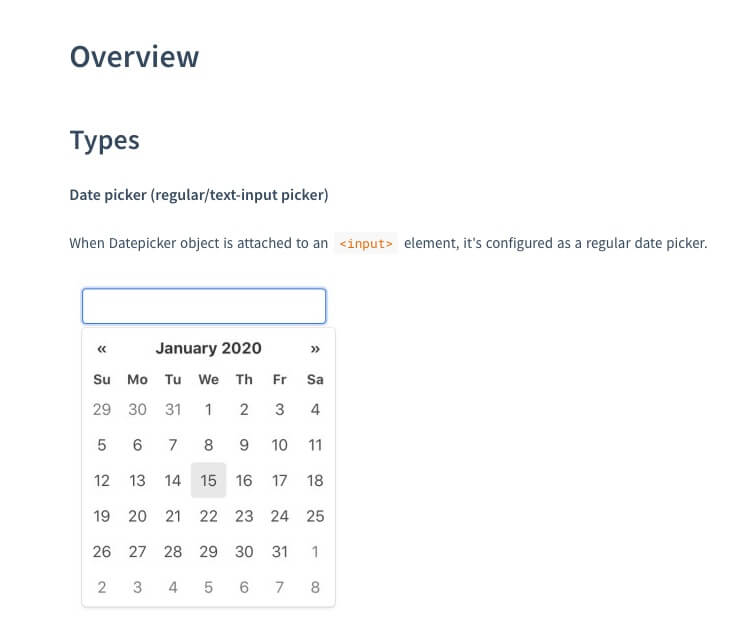
This package was created from scratch as ECMAScript modules and Sass stylesheets to mimic the bootstrap-usefulness. It can be used independently or in conjunction with CSS frameworks (such as Bootstrap and Foundation), but because it was created especially for Bulma, it performs best with Bulma. For those who would prefer to utilize it directly in a browser, the package also includes pre-built js/css files.

Use Cases
Upload PDF PDF Hosting Made Easy Host Resume Online Online Brochure Hosting Online Document Hosting Online Menu Hosting Online Portfolio Hosting Online Hosting for Legal Documents Online Report Hosting Digital Scrapbook Hosting Host Business Proposals Online Host Training Manuals Online