Using AWS S3 to host static websites is an excellent way to make sure that your web pages will always be available.
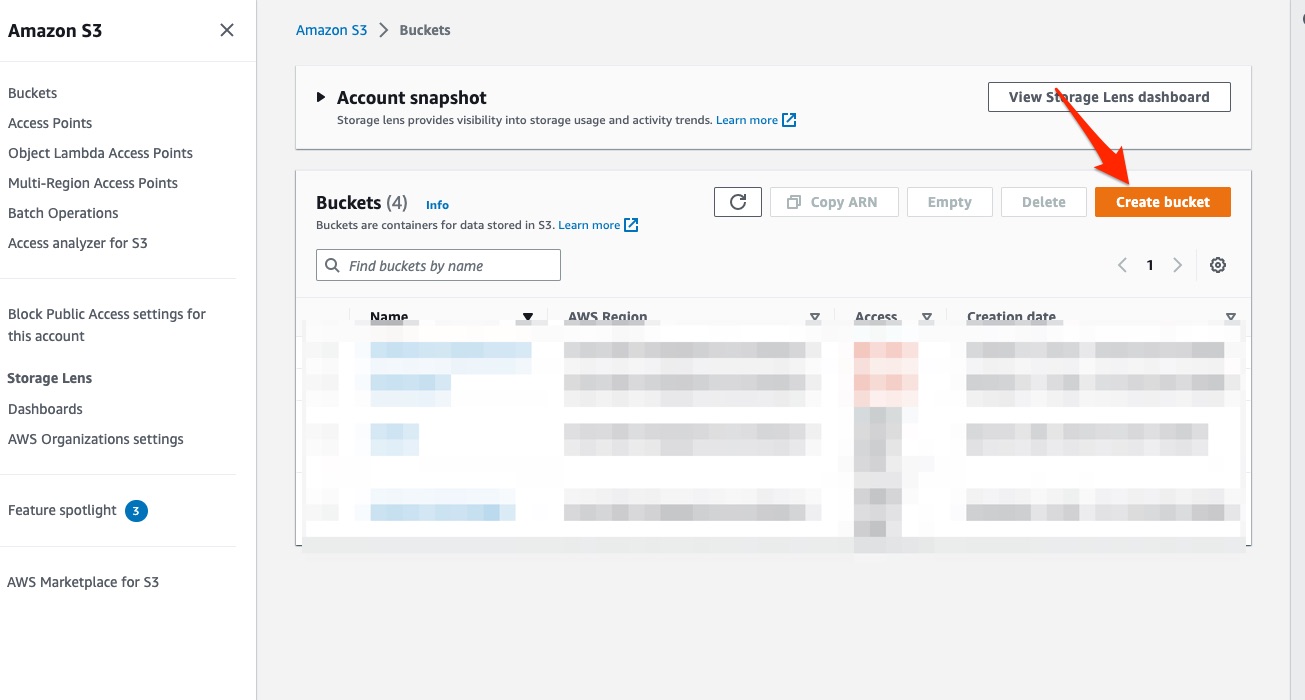
Using AWS S3 to host a static website is easy if you follow some basic steps. The first step is creating a bucket. You can do this by logging into the AWS Management Console and navigating to the bucket creation page.

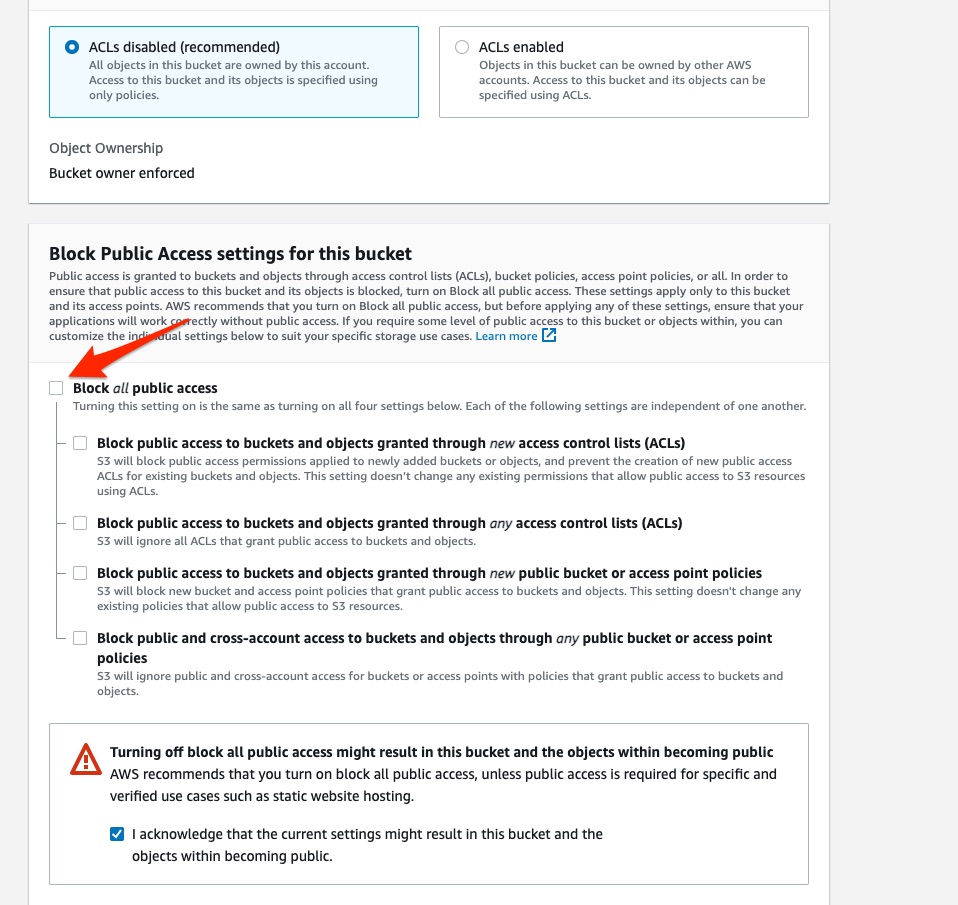
When creating the bucket, remove the tick from the Block all public access:

And click Create bucket to continue.
There are a few things to do to protect the public bucket we have created. You must first create a bucket policy. This will allow all users to read and access objects in the bucket only. They should not be allowed to edit the content in the bucket.
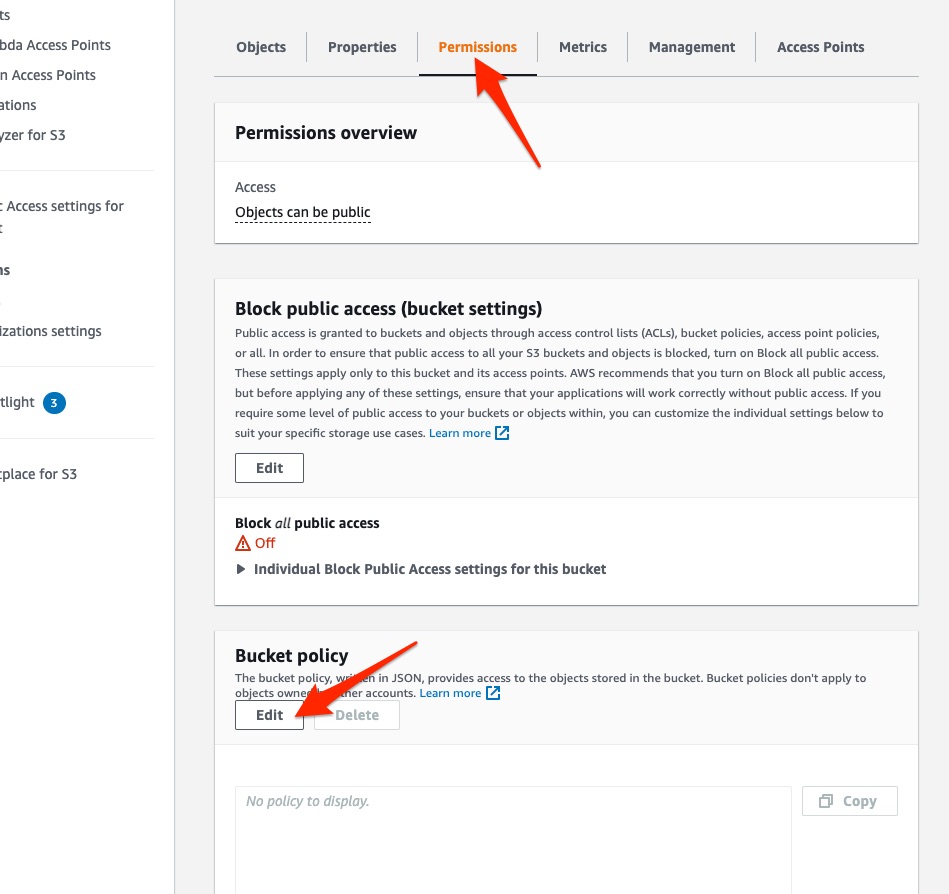
You can find the bucket policy by clicking the "Edit" button in the bucket policy section from the bucket's " Permissions" tab:

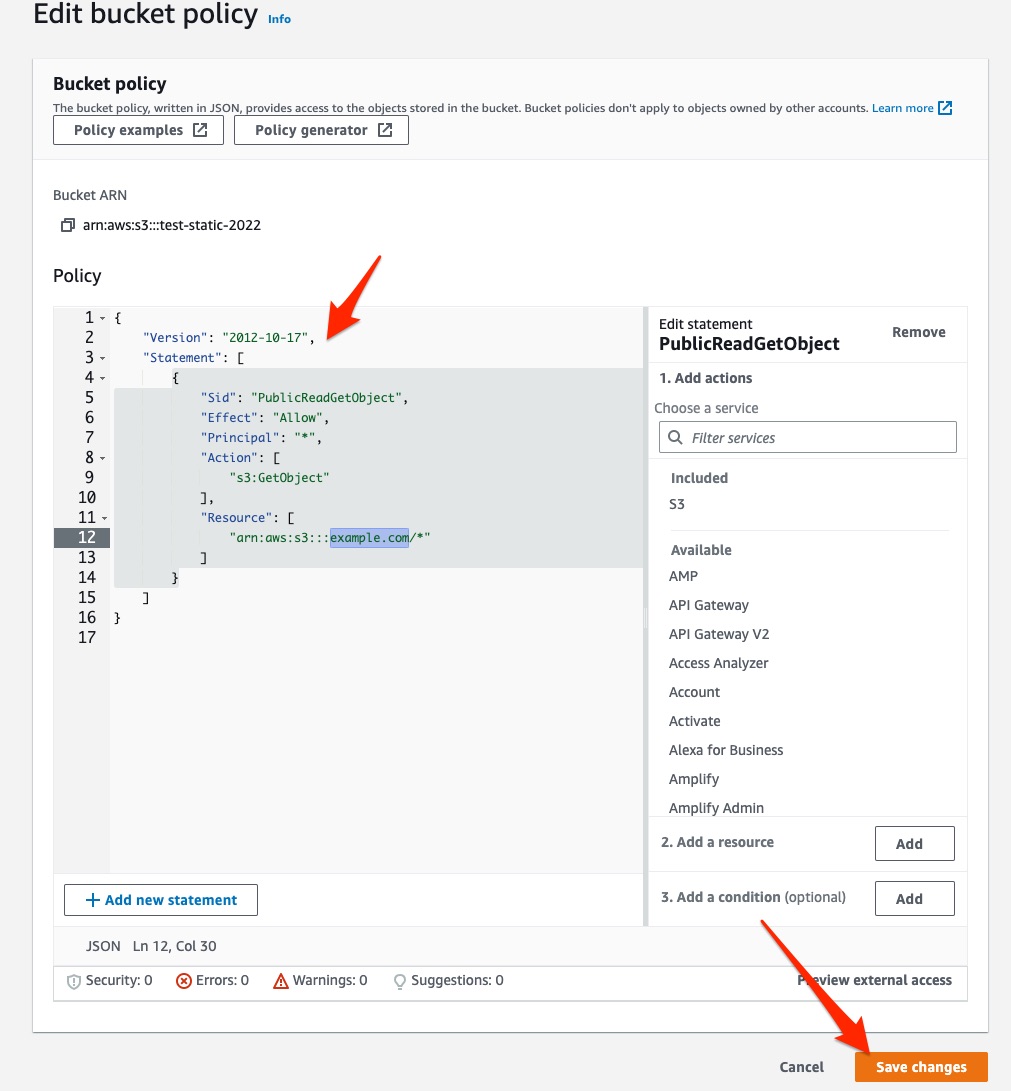
Copy and paste the policy content below(replace example.com with your own bucket name) and click Save changes:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::example.com/*"
]
}
]
}

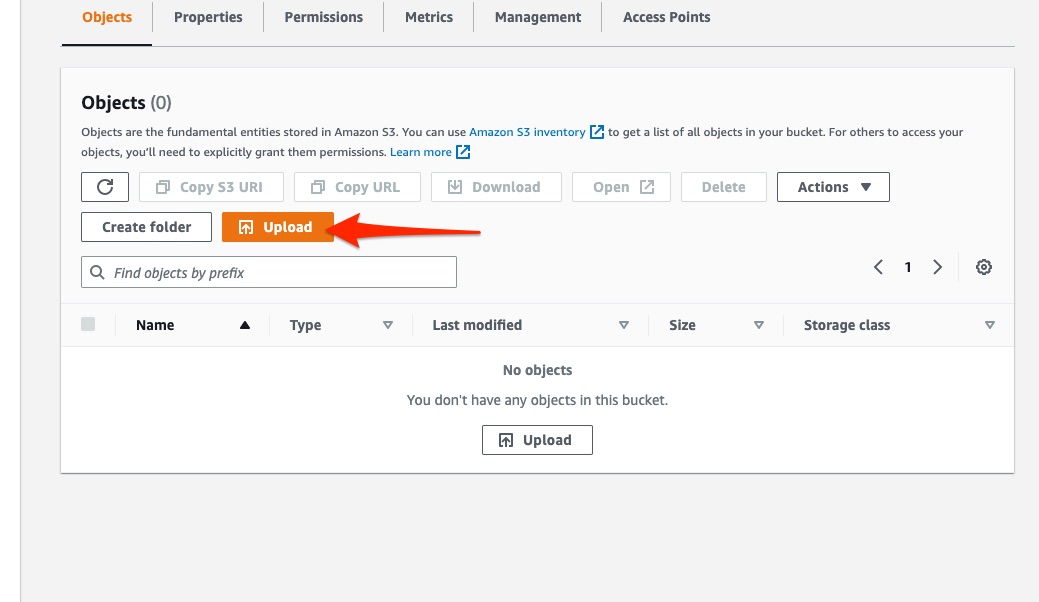
You can select the Objects tab and click the Upload button to upload your website's files and folders. The S3 bucket
page will then show you the uploaded files.

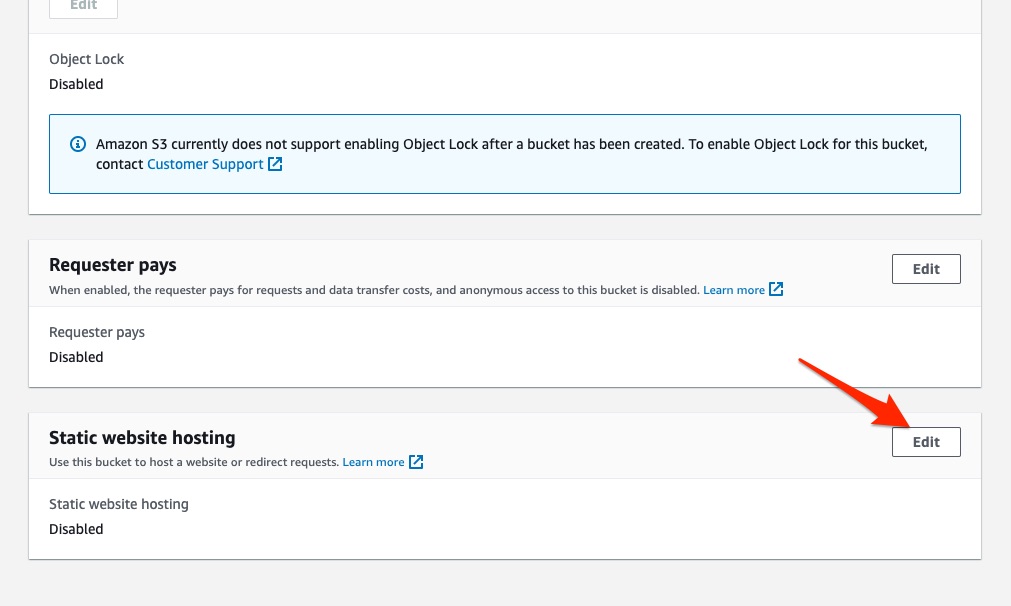
Here is the final step to make the static hosting work for the bucket. Scroll down to the very end from the bucket's " Properties" tab, you will find a section called "Static website hosting". Click "Edit":

Check the Enable box and click Save changes. This section will ask you to set the index document, normally it is '
index.html'. When a request is made to the root domain of the bucket, the S3 server returns the index document.

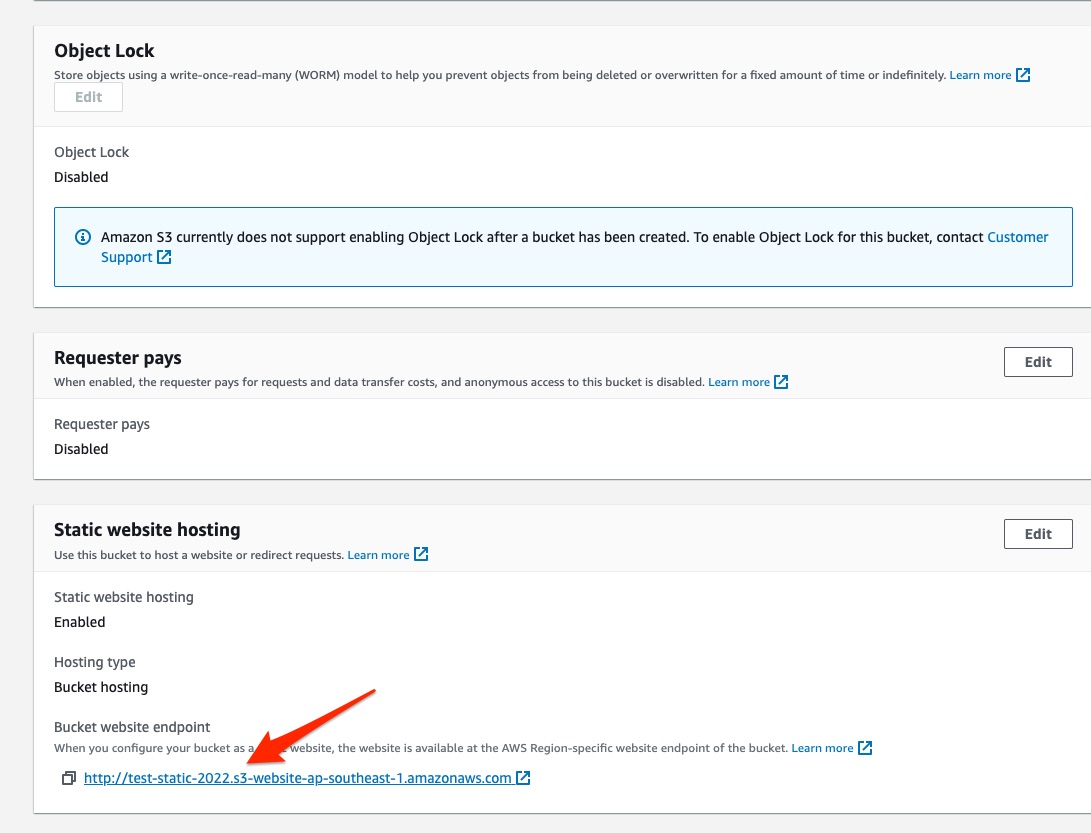
Now, open the bucket website endpoint URL in a web browser, and you should be able to see a static website using an S3 bucket.
The bucket website endpoint URL is located at "Static website hosting" of the bucket's "Properties" tab:

Use Cases
Upload PDF PDF Hosting Made Easy Host Resume Online Online Brochure Hosting Online Document Hosting Online Menu Hosting Online Portfolio Hosting Online Hosting for Legal Documents Online Report Hosting Digital Scrapbook Hosting Host Business Proposals Online Host Training Manuals Online